Oi gente, eu tô iniciando no desenvolvimento web e estou com problema de colocar o logo no cabeçalho do site
Meu código:
<html>
<head>
<!-- tags meta obrigatórias-->
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initinal-scale=1, shrink-to-fit=no"/>
<!-- folha de estilos do Boostrap CSS-->
<link rel="stylesheet" href="https://stackpath.bootstapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css"/>
<title>Nheenga</title>
<link rel="shortcut icon" href="/images/favicon.ico" type="image/x-icon" />
</head>
<body>
<h1>Test</h1>
<!-- JavaScript e outros-->
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</body>
</html>
Só que não carrega. Continua assim:
Faltando apenas a logo:
O que posso/devo fazer?
JG22
Novembro 2, 2022, 11:32pm
2
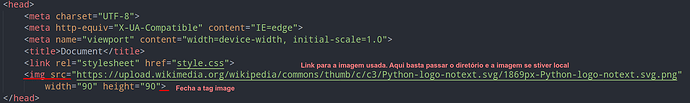
Se a ideia for colocar logo a baixo do header 1, Você tem que passar na tag image :
Site bacana para exemplos e boa documentação → HTML Tutorial
1 curtida
A ideia é ficar no cabeçalho
JG22
Novembro 2, 2022, 11:40pm
4
Alí onde ta a “Terra” não é o header da página. O Header é onde está escrito “Test”, sendo mais preciso, em cima dele. O nome exato é FavIcon
Vixeee (risos, sou um noob), mas você pode me ajudar com isso?
JG22
Novembro 2, 2022, 11:53pm
6
O caminho das pedras é este: HTML Favicon Meu foco é em API e desevolvimento desktop com .NET
Cara, não me leve a mal, mas os melhores sites que você pode ter para isso, definitivamente são o stackoverflow , w3schools e a documentação da mozilla .
Facilitam a vida, especialmente se o seu foco, apesar de web, for com o Python e não estilização e layout da página.
null
Novembro 3, 2022, 12:00am
7
Experimente adicionar na tag <head> a seguinte linha…
<link rel="shortcut icon" href="https://plus.diolinux.com.br/uploads/default/optimized/3X/e/0/e09c9df49ab734039a8466165a5914f5f06c04d6_2_500x500.png" type="image/x-icon">
O link do favicon neste caso é se refere a imagem à qual colocou no post, se isto funcionar o erro está nas configurações do Django o qual deveria ser especificado como abaixo…
<link rel="shortcut icon" href="{% static 'favicon.ico' %}" type="image/x-icon">
2 curtidas
Craca, valeu manos @null e @JG22 … eu consegui agora
Este tópico foi fechado automaticamente 3 dias depois da última resposta. Novas respostas não são mais permitidas.