Venho aqui compartilhar coisas que aprendi sobre como podemos organizar tópicos dentro deste fórum e em 1º lugar, você verá que usei bastante o recurso “ocultar detalhes” e tudo que você precisa é clicar na seta preta para mostrar ou ocultar as partes deste tutorial. Aconselho a só expandir a parte que você estiver lendo. ![]()
1. Fórum Discourse
Este fórum é baseado usa um software chamado Discourse e por isso aceita Markdown, é uma linguagem que facilita na hora de criar textos, quase tudo que eu falar nas próximas sessões serão destinadas a esta linguagem. Por ser uma linguagem você pode facilmente usar os atalhos ou escrever os comandos para ter o resultado desejado. Nas próximas sessões será normal mostrar os comandos para aqueles que preferirem. ![]()
2. Sessões e subsessões
2.1 Como criar sessões
Se você quiser criar estas sessões como eu criei basta selecionar seu texto e escolher a opção “Ocultar detalhes” como mostra na imagem e seu texto ficará como mostramos abaixo, para mudar o nome basta você trocar a palavra resumo pela de sua preferencia.
[details="Resumo"]
seu texto
[/details]
Se for usar sessões aconselho a instruir os leitores para que não fiquem confusos, por exemplo: “clique nas setas pretas para ver ou ocultar as sessões”. Principalmente se você for usar subsessões como mostro na próxima subsessão. ![]()
2.2 Como criar subsessões
É possível criar subsessões como da para ver aqui, para isso é a mesma logica anterior, basta você fazer o mesmo processo dentro da sessão que você ja criou como mostra o código abaixo:
[details="1. Título da sessão"]
Texto da sessão
[details="1.1 Título da subsessão"]
Texto da subsessão
[/details]
[/details]
Para facilitar você pode separar em linhas colocando título e texto da sessão, outra dessa para a subsessão e por ultimo a finalização de ambas. Outra dica é sempre usar os números para ajudar o leitor, afinal o Discourse não diferencia, usando 1. e 1.1 eu saberei que o 2º é uma subsessão. ![]()
3. Destacar texto
3.1 Destacar palavras
Desta vez precisei tirar um print porque este que usa para código (``) é o mesmo que estou usando para que os comandos não sejam interpretados pelo Discourse, logo as crases sumiam da palavra código. E mais embaixo você pode ver o resultado. ![]()
![]()
negrito / itálico / negrito+itálico / código / corte
3.2 Destacar trechos
Nesta parte eu tirei um print pelo mesmo motivo da sessão anterior, trechos de códigos são 3 crases (```) para abrir e + 3 para fechar. Os códigos não serão interpretados pelo Discourse da mesma forma como acontece quando destacamos a palavra como código. ![]()
Trecho de código
Marcação
Ela continua nas próximas linhasSubmarcação
Ela continua também continua
3.3 Títulos e subtítulos
Abaixo você vê como pode criar titulos e subtítulos, de forma simples, basta adicionar # para o maior título e ate 4 # para o menor subtítulo. Abaixo tem o exemplo e o resultado. ![]()
# titulo
## subtitulo 1
### subtitulo 2
#### subtitulo 3
titulo
subtitulo 1
subtitulo 2
subtitulo 3
4. Conselhos de estética
4.1 Emojis
Usar emojis é fácil, basta colocar “:” que irão aparecer as opções e você só precisa clicar, dá para fazer da forma clássica também, como você pode ver abaixo. O uso de emojis alivia a leitura tornando o texto mais leve, por isso tentei usar ao menos 1 em cada subsessão kkkk ![]()
**Usando ":"** :joy: :+1: :grin:
**Formar clássica** :) :/ :D
Usando “:” ![]()
![]()
![]()
Formar clássica ![]()
![]()
![]()
4.2 Criar lista
Basta adicionar “-” antes das palavras ![]()
- item 1
- item 2
- - subitem
- item 1
- item 2
-
- subitem
4.3 Lista numérica
Basta adicionar o número e o ponto para criar uma lista numérica ![]()
1. item 1
2. item 2
2.1 subitem
- item 1
- item 2
2.1 subitem
4.4 Uso de separadores
O uso de separadores pode fazer uma boa diferença, neste tutorial usei eles para separar as sessões e facilitar a leitura, a ideia dele é justamente essa, separar um pouco o texto facilitando a localização do leitor no texto. Pra quem for usar sessões, fica a dica. ![]()
***
Texto a ser digitando
***
Perceba que tem linhas de divisões aqui ![]() e aqui
e aqui ![]()
5. Outros recursos do fórum
5.1 Criar link
Para criar um link você pode selecionar uma palavra/imagem e clicar em inserir link, ficará da seguinte forma:
[link](www.google.com)
link ![]() apenas link aparece e clicar leva p/site
apenas link aparece e clicar leva p/site
5.2 Citações
Ao selecionar um texto de outro usuario como mostra a 1ª imagem e clicar em citações nos podemos citar a frase de alguém como mostra a 2ª imagem. O código será semelhante ao apresentado logo depois da 2ª imagem. ![]()


[quote="smithy, post:42, topic:17059"]
aprender
[/quote]
5.3 Criar tabela
Abaixo você pode ver como criar uma tabela
|Titulo da tabela 1||Titulo da tabela 3|
|-:|:-:|:-|
|Linha 1|
||Linha 2|
|||Linha 3|
|Linha 1|**Linha 2**|
| Titulo da tabela 1 | Titulo da tabela 3 | |
|---|---|---|
| Linha 1 | ||
| Linha 2 | ||
| Linha 3 | ||
| Linha 1 | Linha 2 | |
| Fiz desta forma de proposito para que ficasse facil de ver: |
- Na parte de cima você deve colocar quantas colunas terá, nela você pode colocar títulos em todas ou somente em algumas colunas.
- Depois você deve decidir o alinhamento do texto de cada coluna usando |-| e colocando “:” desta forma
|:-| esquerda |-:| direita |:-:| centro - Por ultimo você pode preencher as linhas apenas 1 das colunas ou em todas elas se preferir, assim como, mostro que os destaques de palavras também funcionam nas tabelas. Olhe o exemplo para entender como escrever em 1 coluna, é apenas uma questão de adicionar ou retirar o “|”.
5.4 Criar votação
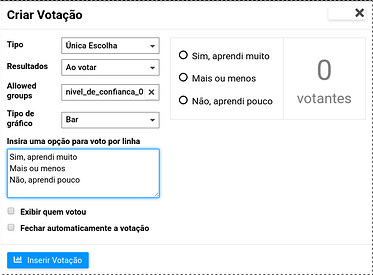
O atalho para criar votações esta no mesmo lugar do usado para criar sessões, basta clicar em criar votação que você terá uma tela como na 2ª imagem.
Aqui basta você escolher se as pessoas podem selecionar mais de uma opção, se podem ver o resultado, quem pode votar e a forma como o gráfico irá aparecer. Na caixa, cada linha contará como uma nova opção.
Ao concluir clique em inserir avaliação e você terá um código como o mostrado abaixo e poderá editar os itens e a configuração. Obs: Esta é a mesma votação que vocês estão vendo neste tópico e eu não coloquei ela em uma sessão porque para de funcionar, lembrem disso.
[poll type=regular results=on_vote chartType=bar groups=nivel_de_confianca_0]
* Sim, aprendi muito
* Mais ou menos
* Não, aprendi pouco
[/poll]
5.5 Inserir/controlar imagens
Esta é bem simples, basta arrastar uma imagem e soltar na caixa ou copiar e colar (Crtl + C /Ctrl + V) que irá dar certo, o código ficará como abaixo, mas, você pode adicionar , 100% como aparece na 2ª linha de código caso queira aumentar ou diminuir o tamanho da imagem trocando a porcentagem.



6 A saga de Smithy (Opcional)
Algumas coisas eu aprendi usando o bloco de notas Joplin que também utiliza Markdown e outras aprendi penando com os tutoriais do Smithy… Penando? Explicarei… Para fazer o tutorial básico bastou entrar no fórum, mas, você pode inicia-lo mandando uma mensagem privada para Smithy dizendo Smithy começar tutorial. Porém o avançado eu morri de tentar até conseguir! Veja abaixo:
1. Smithy começar {tutorial-avançado}
2. @Smithy começar {tutorial-avançado}
3. Smithy começar {tutorial avançado}
4. Smithy começar tutorial-avançado
5. @Smithy começar tutorial-avançado
Se vocês quiserem conseguir o emblema de licenciando ou fazer o tutorial avançado, por favor, digite para ele a mensagem Smithy começar tutorial avançado, não façam como eu fiz, teve muitas outras tentativas além dessas ![]()
Este é o fim do tutorial e obrigado se você leu até aqui ![]() , afinal, isso deu um trabahão danado
, afinal, isso deu um trabahão danado ![]()
Você aprendeu coisas uteis neste tutorial?
- Sim, aprendi muito
- Mais ou menos
- Não, aprendi pouco




 O que achas?
O que achas?