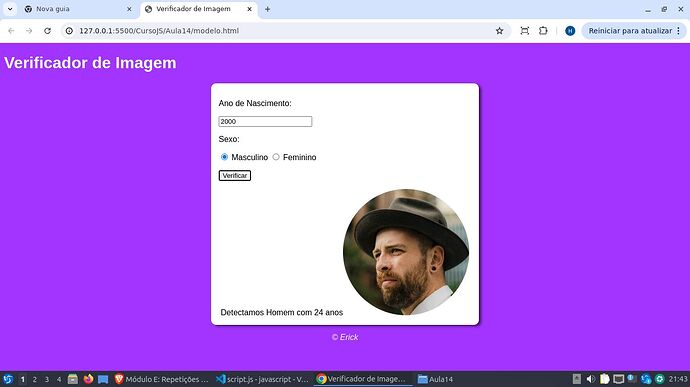
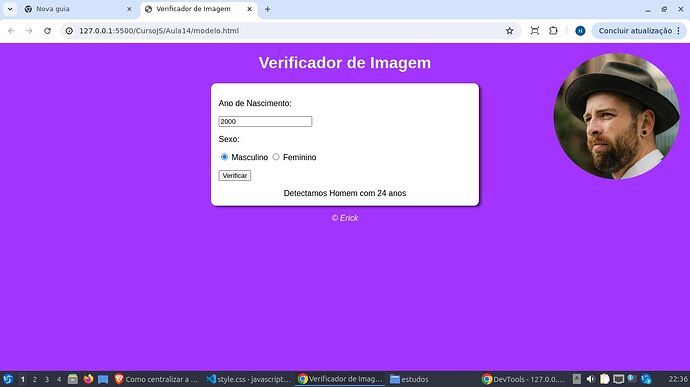
Eu estou tendo um problema no meu projeto no meu curso de javascript(Do curso em vídeo), Não estou conseguindo colocar a imagem dessa pessoas no centro, e eu queria colocar esse paragrafo “Detectamos Homem com 24 anos” embaixo da imagem
imagem:
Código em HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="estilos/style.css">
<title>Verificador de Imagem</title>
</head>
<body>
<header>
<h1>Verificador de Imagem</h1>
</header>
<section>
<div>
<p>Ano de Nascimento:</p>
<input type="number" value="txtano" id="txtano" min="0">
<p>Sexo:</p>
<input type="radio" value="radsex" id="mas" checked name="sexo">
<label for="mas" >Masculino</label>
<input type="radio" value="radsex" id="fem" name="sexo">
<label for="fem">Feminino</label>
<p><input type="button" value="Verificar" onclick="verificar()"></p>
</div>
<div id="res">
<p>Preencha os dados acima para ver o resultado!</p>
</div>
</section>
<footer>
<p>© Erick</p>
</footer>
<script src="script.js"></script>
</body>
</html>
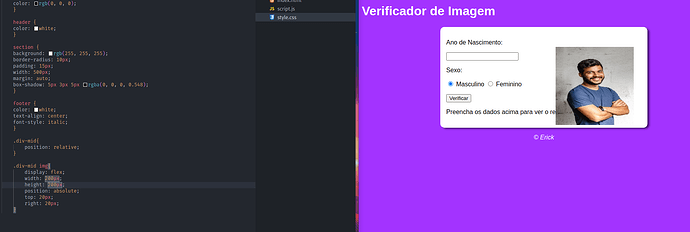
Código em CSS:@charset “UTF-8”;
body {
background-color: rgb(163, 51, 255);
font-family: Arial, Helvetica, sans-serif;
color: rgb(0, 0, 0);
}
header {
color: white;
}
section {
background: rgb(255, 255, 255);
border-radius: 10px;
padding: 15px;
width: 500px;
margin: auto;
box-shadow: 5px 3px 5px rgba(0, 0, 0, 0.548);
}
footer {
color: white;
text-align: center;
font-style: italic;
}
Código em Javascript:
function verificar() {
var data = new Date()
var ano = data.getFullYear()
var fano = document.getElementById('txtano')
var res = document.querySelector('div#res')
if (fano.value.length == 0 || Number(fano.value) > ano) {
window.alert ('[ERRO] Verifique os dados e tente novamente')
} else {
var fsex = document.querySelectorAll('input[type="radio"]');
var idade = ano - Number(fano.value)
var sexualidade = ''
var img = document.createElement('img')
img.setAttribute('id', 'foto')
if (fsex[0].checked) {
sexualidade = 'Homem'
if (idade >= 0 && idade < 11) {
//Criança
img.setAttribute('src','criança.png')
} else if (idade < 21) {
//Jovem
img.setAttribute('src','adolescente.png')
} else if (idade < 50) {
//Adulto
img.setAttribute('src','adulto.png')
} else {
//Idoso
img.setAttribute('src','idoso.png')
}
}
else if (fsex[1].checked){
sexualidade = 'Mulher'
if (idade >= 0 && idade < 11) {
//Criança
img.setAttribute('src','criança-menina.png')
} else if (idade < 21) {
//Jovem
img.setAttribute('src','adolescente-menina.png')
} else if (idade < 50) {
//Adulto
img.setAttribute('src','adulto-mulher.png')
} else {
//Idoso
img.setAttribute('src','idoso-mulher.png')
}
}
res.style.textAlign = 'center'
res.innerHTML = `Detectamos ${sexualidade} com ${idade} anos`
res.appendChild(img)
}
}
HELP