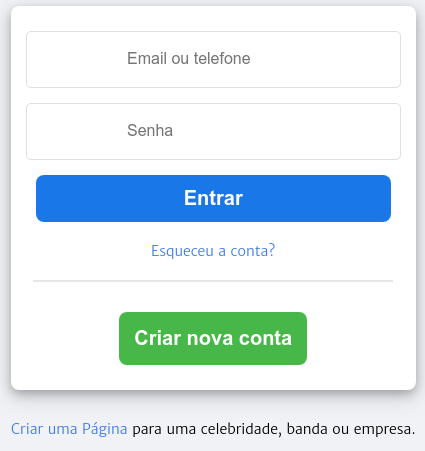
Boa noite pessoal, estou com um problema nos inputs do meu codigo, eles nao ficam no inicio da tag, ficam no meio, junto com o placeholder, imagem:
Codigo do input:#content .login-content input{
position: relative;
padding: 20px 100px;
border-radius: 5px;
border: 1px solid #dddfe2;
outline: none;
width: 100%;
}
Do placeholder.
#content .login-content input::placeholder{
Primeiro clone de interface da minha vida, me ajudem please!
_danf
Agosto 17, 2020, 1:41am
2
não entendi, você quer deixa o texto no ínicio da tag?
1 curtida
isso está acontecendo por causa do padding que você definiu no elemento input, vai afetar tanto o placeholder como o input do usuário, na minha opinião o ideal seria fazer um mix em ambos:
Explicando melhor → regras CSS definidas no elemento valem para todas as pseudo-classes do elemento, a não ser que sejam modificadas nessas, a depender da propriedade important.
1 curtida
Complementando a resposta do @Natanael.755 , segue um exemplo explicativo de como funciona o padding:
/* Aplica-se à todas as bordas */
padding: 20px;
/* vertical | horizontal */
padding: 20px 10px;
/* superior | horizontal | inferior */
padding: 30px 20px 10px;
/* superior | direita | inferior | esquerda */
padding: 40px 30px 20px 10px ;
Referencia: MDN - Padding
2 curtidas
Vlwww mano, eu me perdi nas configurações XD
Exatamente, porém já consegui resolver com a resposta do @Natanael.755 , vlw
@Natanael.755 Vlw mano, muito obrigado!